Langkah 1 Masukklah ke web affiliate amazon ( https://affiliate-program.amazon.com)
Langkah 2 Klik tab “astore”
Langkah 3 klik “add an astore”
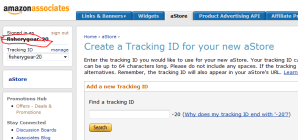
Langkah 4 Selanjutnya masukkan tracking id kita (ada di kiri atas)dan klick continue.

Langkah 5 Setelah itu kita akan dibawa pada halaman untuk menambahkan produk kita dan bisa membuat kategori-kategori untuk produk kita.
Langkah 6 Kita buat sebuah kategori dengan mengeklik tombol “add category page” sebagai contohnya astore ke 2 saya adalah astore tentang alat-alat memancing. Jadi saya buat kategorinya menjadi rod(joran pancing), reel (reel senar), lure. kemudian klik save.

Langkah 7 Menambahkan produk kedalam setiap kategori. klik kategori yang sudah kita buat dan klik “add product”
Langkah 8 Cari produk yang diinginkan dan sesuai dengan kategorinya dari kotak search dan pada bagian kanan akan ditampilkan produk-produk hasil pencarian. Klik tombol “add” untuk menambahkan produk kita

Langkah 9 Setelah dirasa cukup klik tombol “upload list” dan akan muncul konfirmasi untuk menambahkan list. klik tab “view all asin” dan klik “hightlite asins” klik kanan copy atau CTRL+C dan klik tab “upload asins” pastekan asins yang dicopy tadi. kemudian klik “submit”. lakukan ini untuk semua kategori yang dibuat. dan jangan lupa selau menekan “save” untuk setiap produk yang kita masukkan ke dalam kategori.
Langkah 10 Klik “continue” dan atur warna astore kita. Pada kolom “Name Your Store” silahkan isikan nama web store kamu. Pada kolom “Configure Store Header” silahkan isikan url logo store kamu kalo ada. kalo nggak ada ya nggak usah diisi . Jika kamu memakai logo, ada baiknya untuk menghilangkan centang pada “Include store name and specify font size” biar nama storenya nggak keluar lagi di header. Sebelum store launching, sebaiknya kamu Preview Store dulu untuk memantapkan sudah siap launching apa belum. next tekan tombol “continue”
Langkah 11 Atur posisi side bar di kiri atau di kanan dan selanjutnya klik “Finis and get link”
Astore kita sudah siap dan kita akan mendapatkan alamat astore kita.


No comments:
Post a Comment